
유튜브나 블로그 콘텐츠를 접하다 보면 호기심을 자극하는 썸네일에 손이 가게 되고 한 번이라도 더 클릭을 하게 되는 것 같습니다.
잘 만들어진 유튜브 썸네일은 시청자들의 관심도를 높이고 조회수도 더 잘 나오게 되므로 블로그나 유튜브 썸네일이 중요하게 여겨지는데요, 오늘은 디자인에 전혀 재능도 없고 방법을 잘 모르는 분이라도 블로그나 유튜브 썸네일 만들기를 손쉽게 할 수 있는 망고보드 활용법에 대해서 소개해 드리려고 합니다.
유튜브 썸네일 만들기(블로그 포함)
썸네일 사이즈 확인

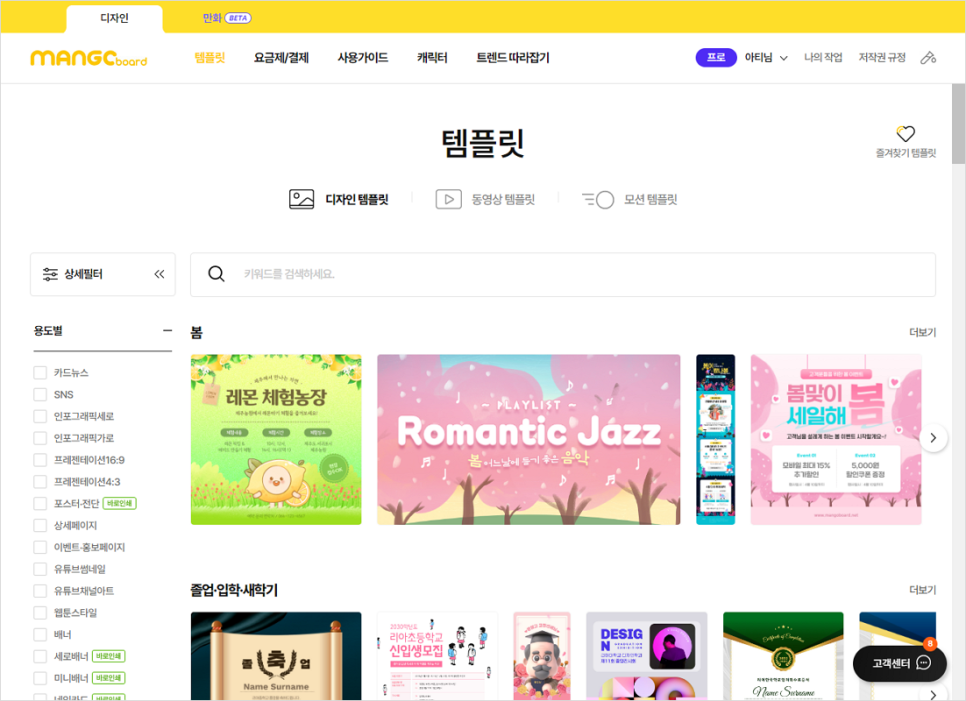
우선, 망고보드는 인터넷에서 사용되는 거의 대부분의 디자인을 전문가가 만들어 놓은 템플릿을 활용하여, 간단히 수정하는 정도로 고퀄리티의 결과물을 만들어 낼 수 있는 디자인 플랫폼입니다.
다양한 템플릿이 핵심이라 할 수 있으며, 용도나 사용처에 따라서 적합한 템플릿을 선택하여 작업할 수 있습니다.


구글에서 권장하는 유튜브 썸네일 크기는 1280 x 720px입니다.
하지만, 템플릿에서 용도를 선택하면 별도의 작업 없이도 원하는 사이즈의 결과물을 얻을 수 있기 때문에, 사실 크기가 얼마인지 사용자는 몰라도 상관없습니다.
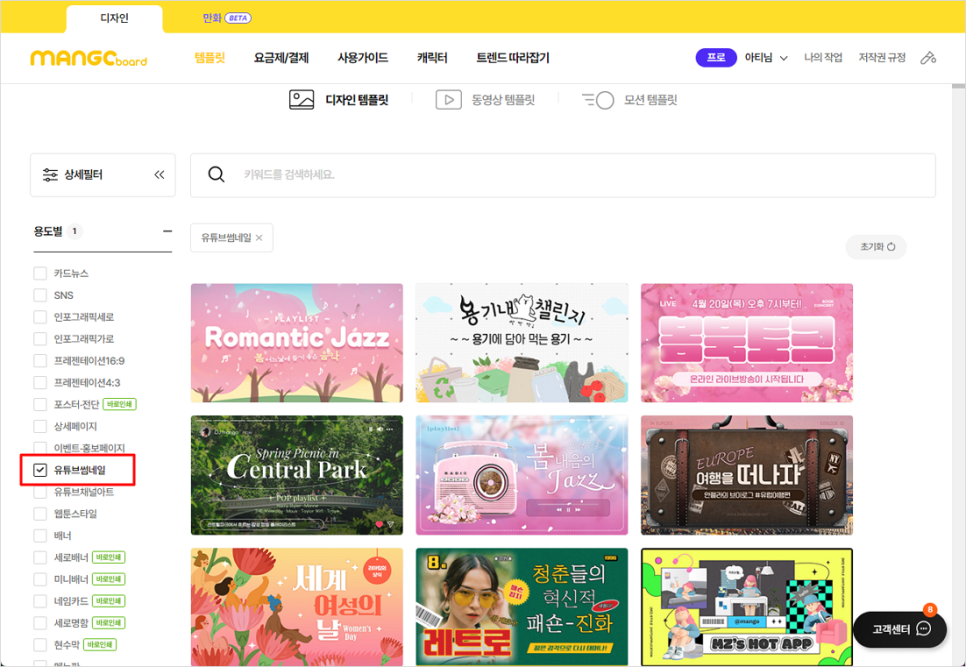
좌측에 용도에서 "유튜브 썸네일"에 체크하면 디자인 템플릿 목록이 나타납니다. 여기서 작성하고 싶은 주제와 잘 맞는 콘텐츠를 하나 선택해 주세요.


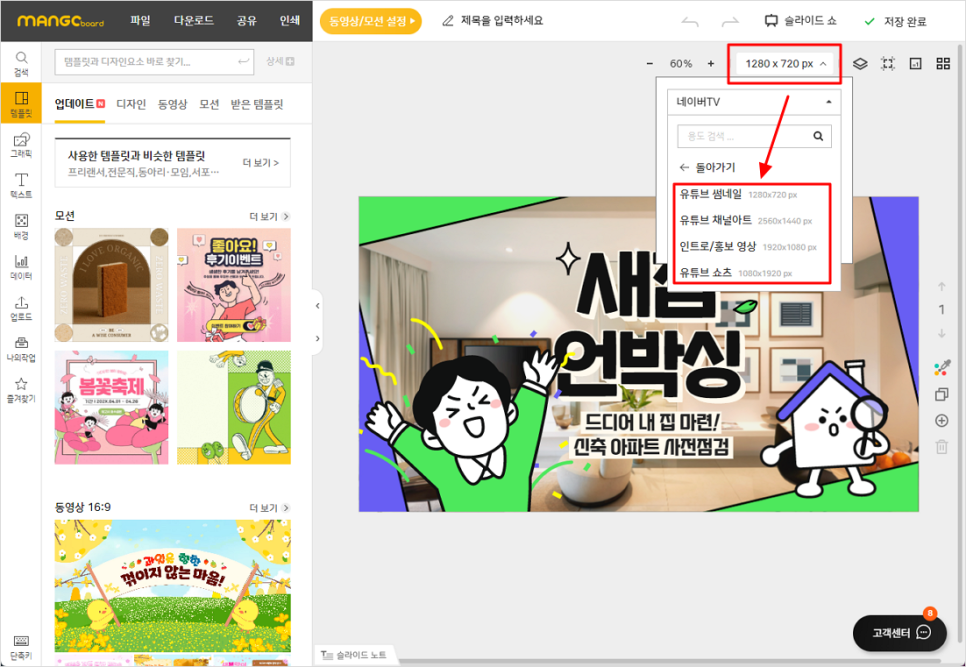
편집 화면에서 살펴보면 우측 상단에 이미지 크기가 1280 x 720px이라는 것을 확인할 수 있습니다.
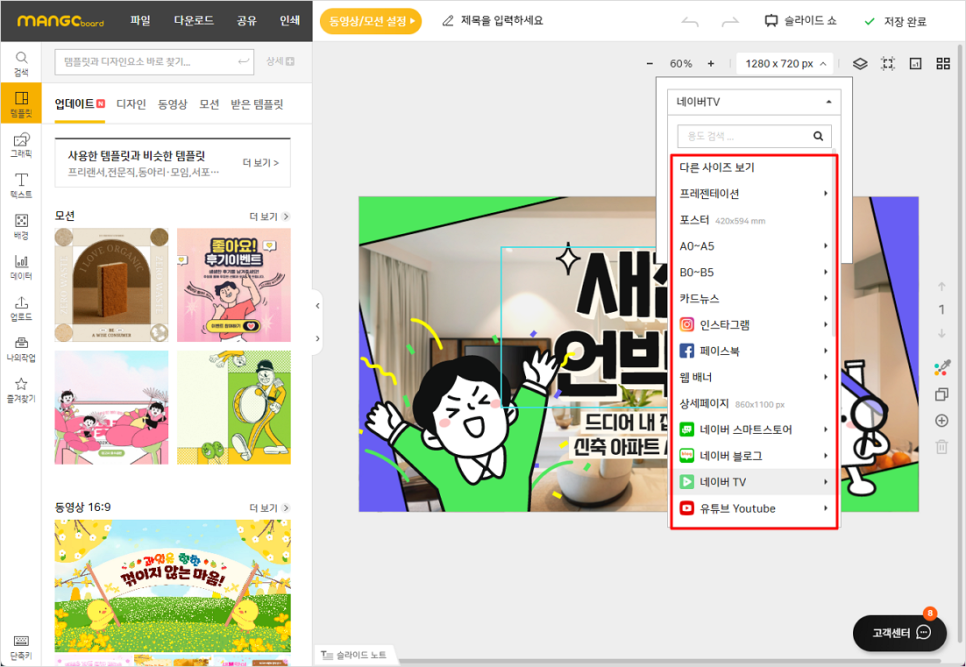
슬라이드 크기 변경을 선택해 보면 다양한 사이즈의 크기를 제공하고 있음을 알 수 있으며, 유튜브뿐 아니라 블로그 썸네일 작업에 필요한 적정 사이즈를 확인할 수 있습니다.
네이버 TV나 블로그 썸네일 만들기도 여기서 크기를 확인해 볼 수 있어 편리합니다.
디자인하기

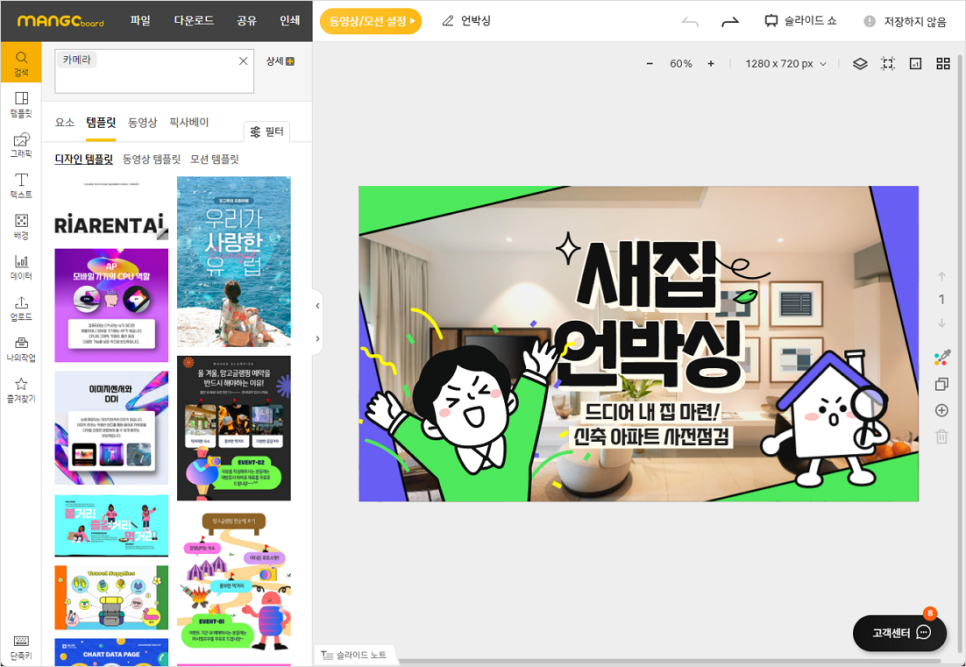
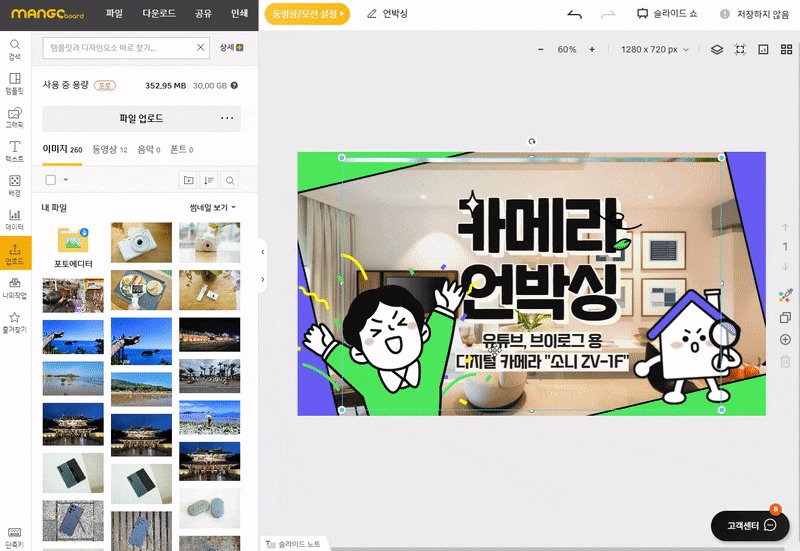
카메라 언박싱과 관련된 IT 기기 콘텐츠를 작성하는 것을 가정하여 유튜브 썸네일 만들기를 진행해 봤습니다.
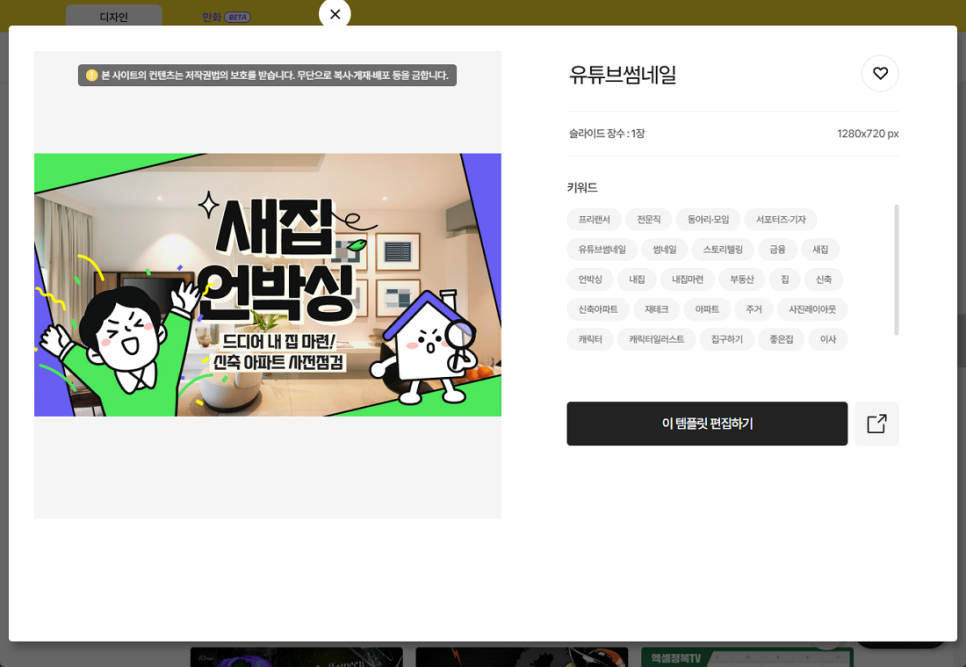
기본 선택한 템플릿은 새집 언박싱이지만 비슷한 느낌을 살려 최대한 수정을 적게 하는 쪽으로 작업하였습니다.
망고보드 팁을 하나 드리자면, 디자인에 자신이 없는 경우 저처럼 손이 덜 가도록 최소한의 작업만 할 수 있는 템플릿을 선택하는 것이 좋습니다.

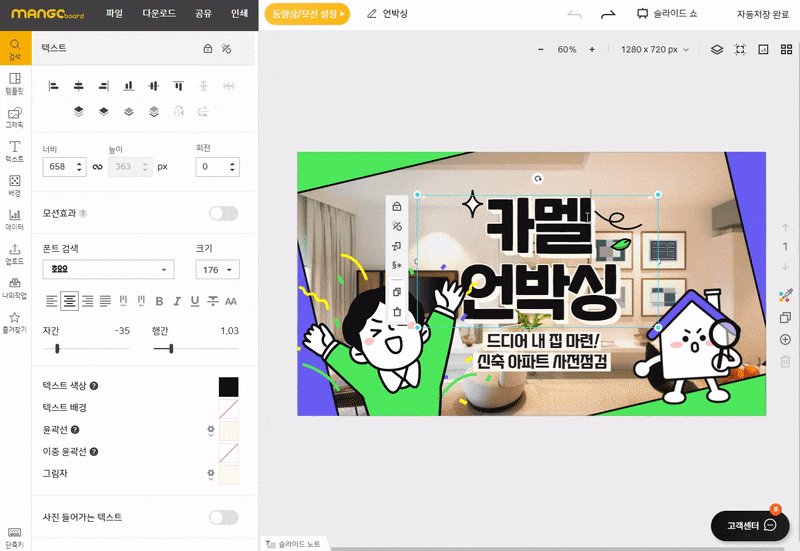
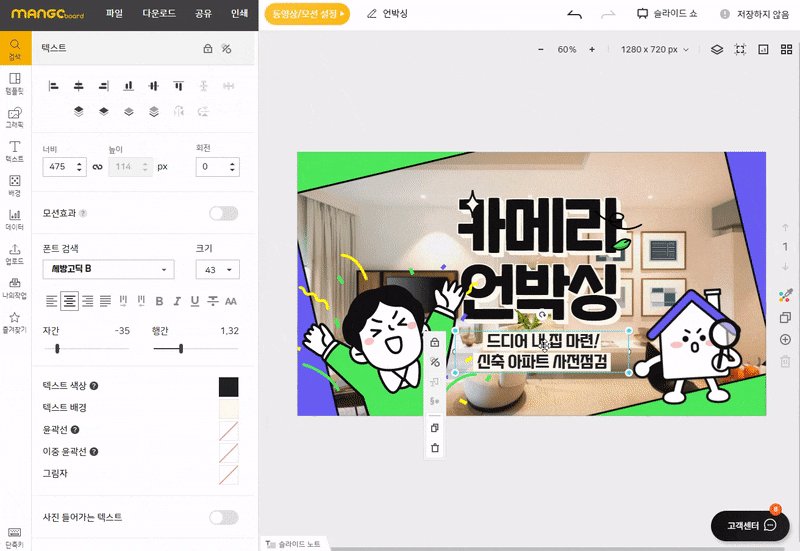
텍스트 수정은 매우 간단합니다. 편집 화면에 텍스트 영역을 더블 클릭한 후 원하는 문구를 넣어주시면 됩니다.
필요에 따라서 적절한 폰트 사이즈나 글꼴을 변경할 수 있고, 색상이나 윤곽선 그림자 등도 포함할 수 있어요. 문서 편집하는 것처럼 자간, 행간 모두 활용 가능하고요.

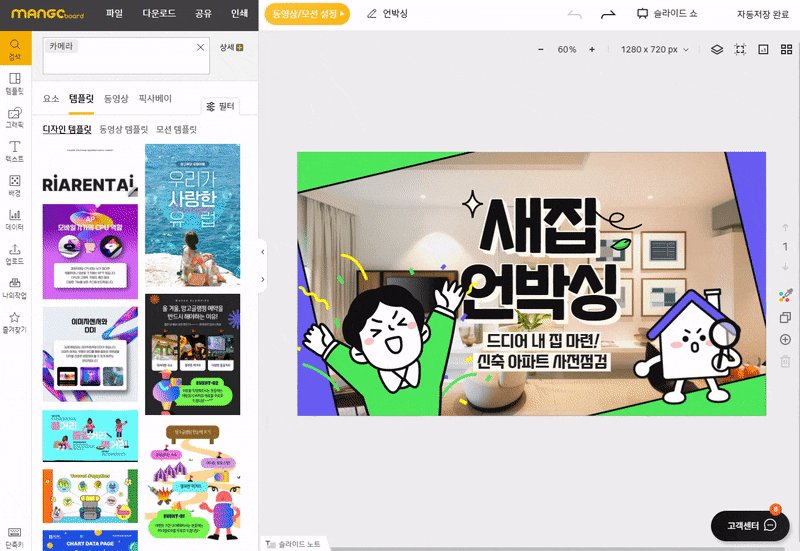
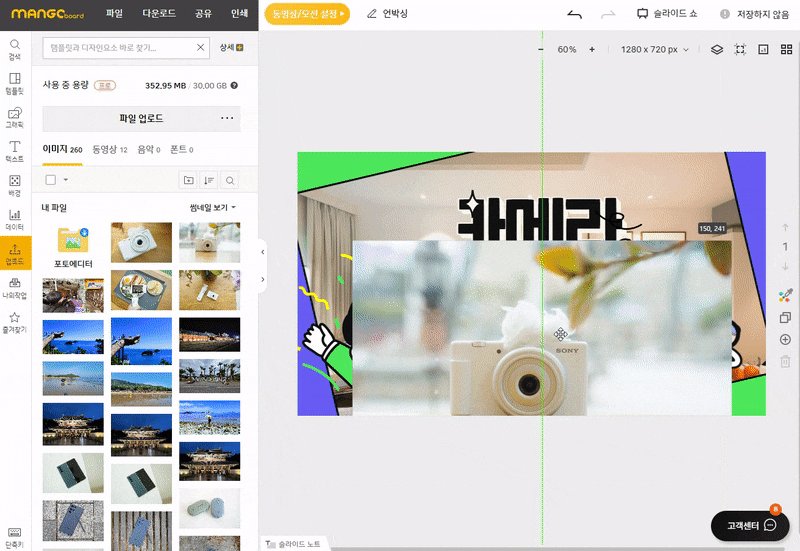
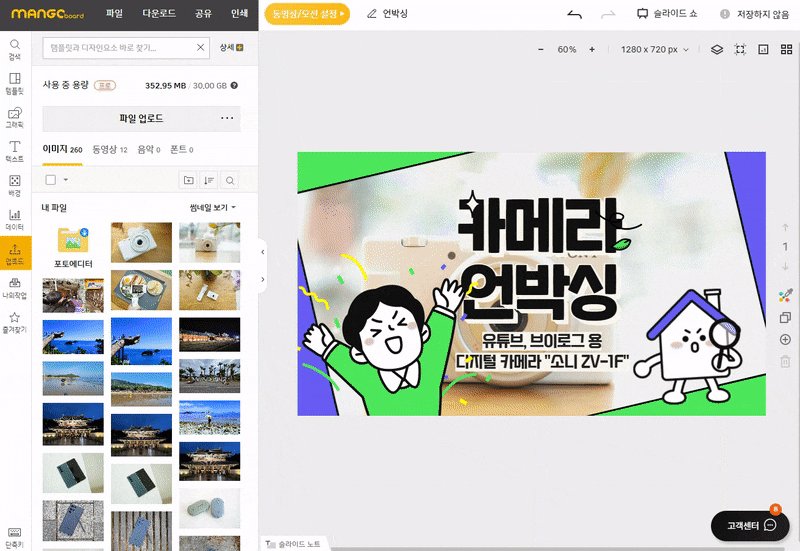
배경으로 사용된 이미지도 카메라 언박싱과 연관성이 없으니 바꿔주는 것이 좋겠네요. 배경 이미지는 망고보드 내에서 제공되는 사진을 검색해서 사용할 수 있고, 직접 촬영한 사진이 있다면 업로드하여 삽입할 수도 있습니다.
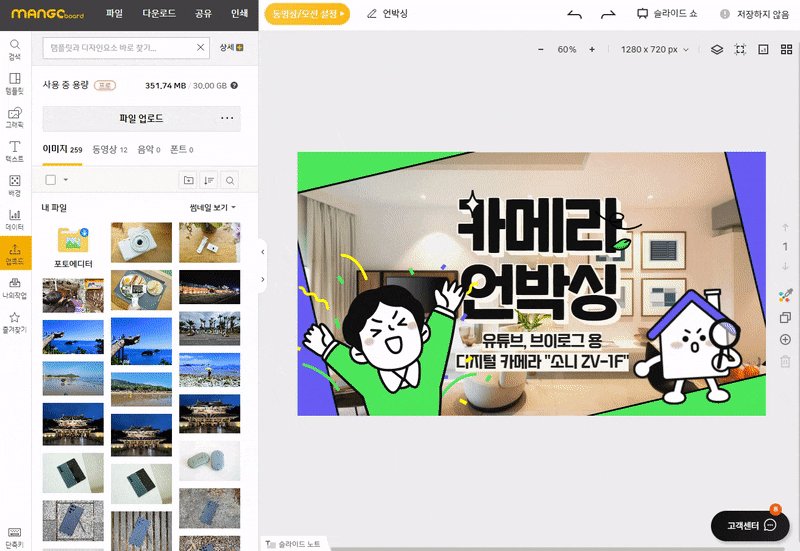
아무래도 직접 촬영한 자료가 더 신뢰도가 높으니 직접 업로드해 보면, 좌측에 업로드 탭을 선택하여 내 컴퓨터에 있는 자료를 추가하는 방식으로 활용하셔도 됩니다. 하지만, 그냥 윈도우 탐색기에서 끌어다 놓아도 간편하게 추가할 수 있어 편리합니다.


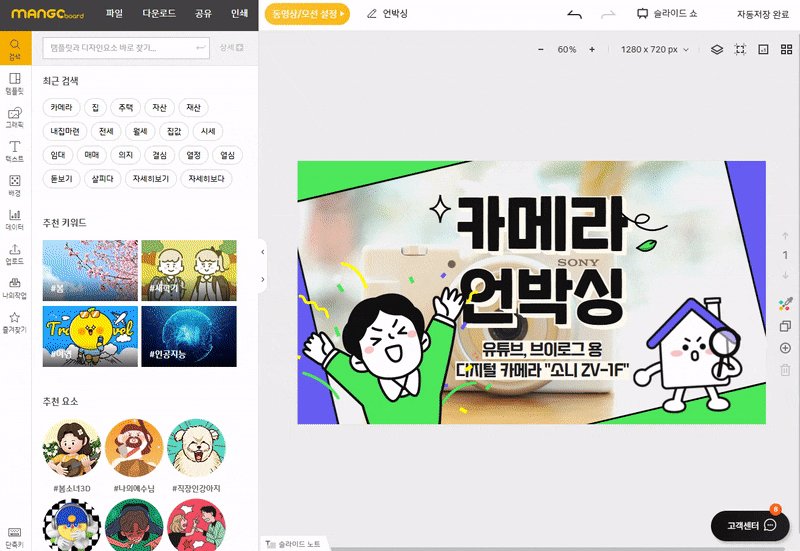
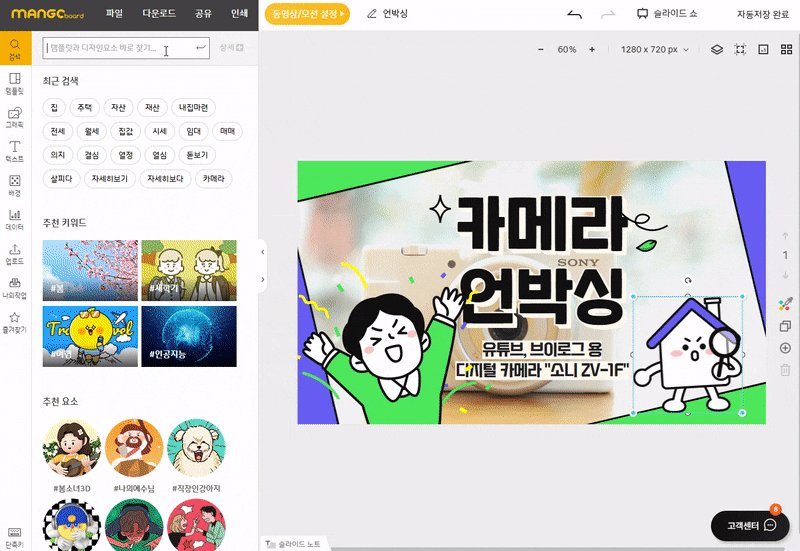
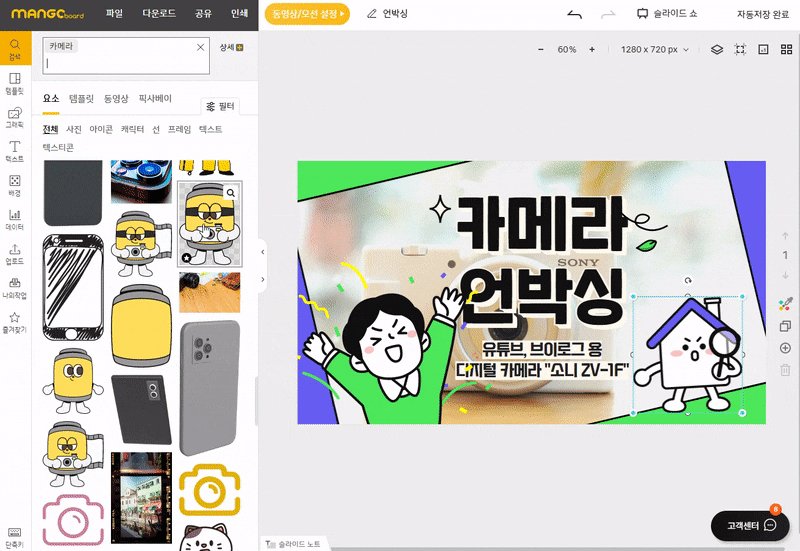
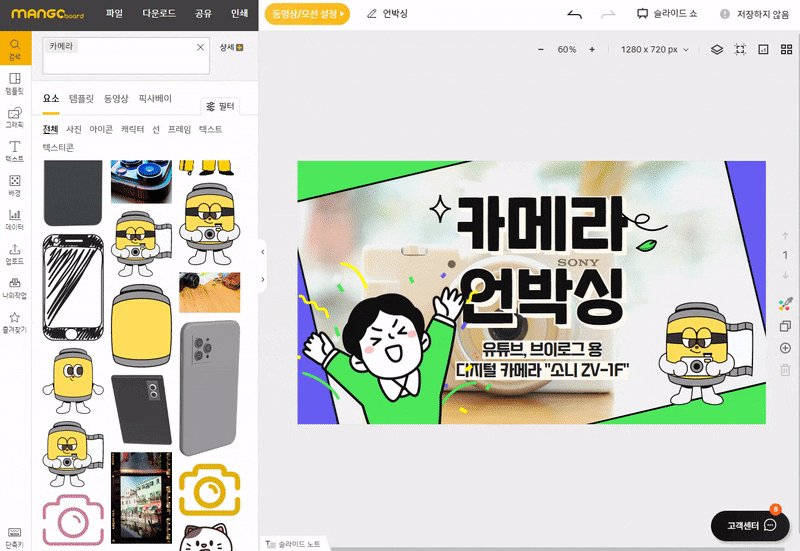
화면에 집 모양 아이콘이나 사람 이미지도 좀 더 어울리는 캐릭터로 변경해 보겠습니다.
쉬운 방법은 해당 개체를 클릭하면 좌측 메뉴 "비슷한 요소 찾기" 버튼이 나타나는데, 클릭해 보면 비슷한 이미지들이 나타납니다.
원하는 것이 있다면 여기서 선택하면 되겠지만 그렇지 않다면 직접 검색 기능을 이용해 찾을 수도 있어요. 사진보다는 비슷한 아이콘 느낌의 캐릭터를 택하는 것이 좋겠죠!

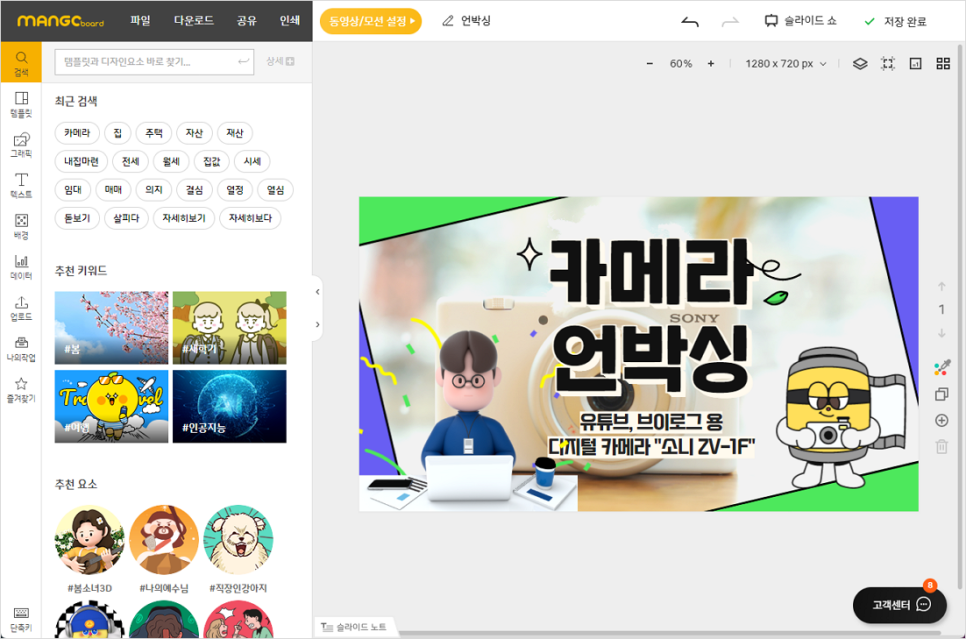
이렇게 유튜브 썸네일 만들기를 완료하였는데요, 텍스트 수정하고 이미지 몇 개 교체하는 정도로 내가 원하는 디자인을 손쉽게 만들 수 있습니다.
작업에 걸린 시간은 실제로 5분이 되지 않을 정도로 시간도 오래 걸리지 않으면서도 퀄리티는 상당히 완성도 높게 뽑을 수 있습니다.


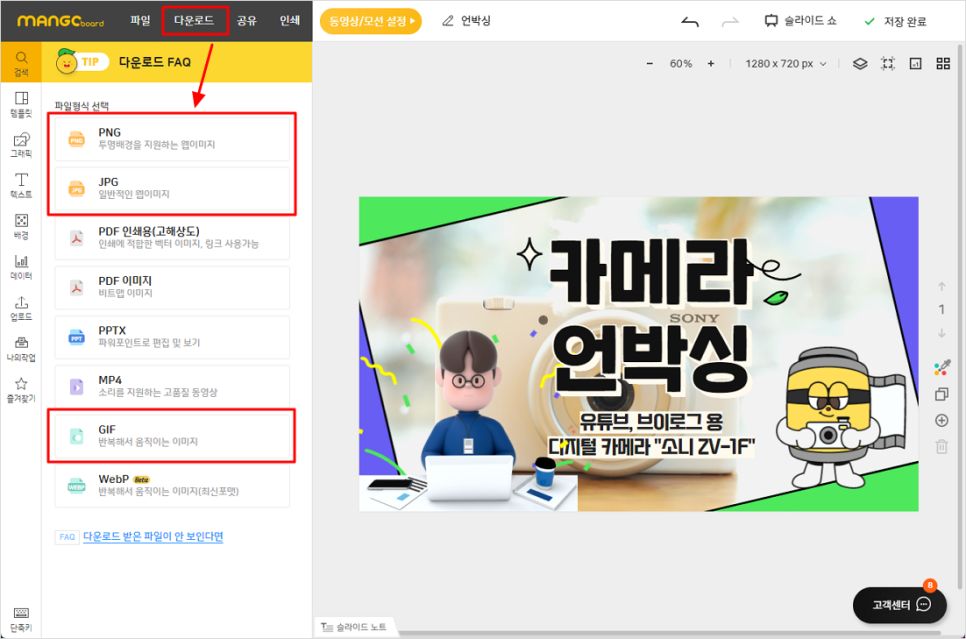
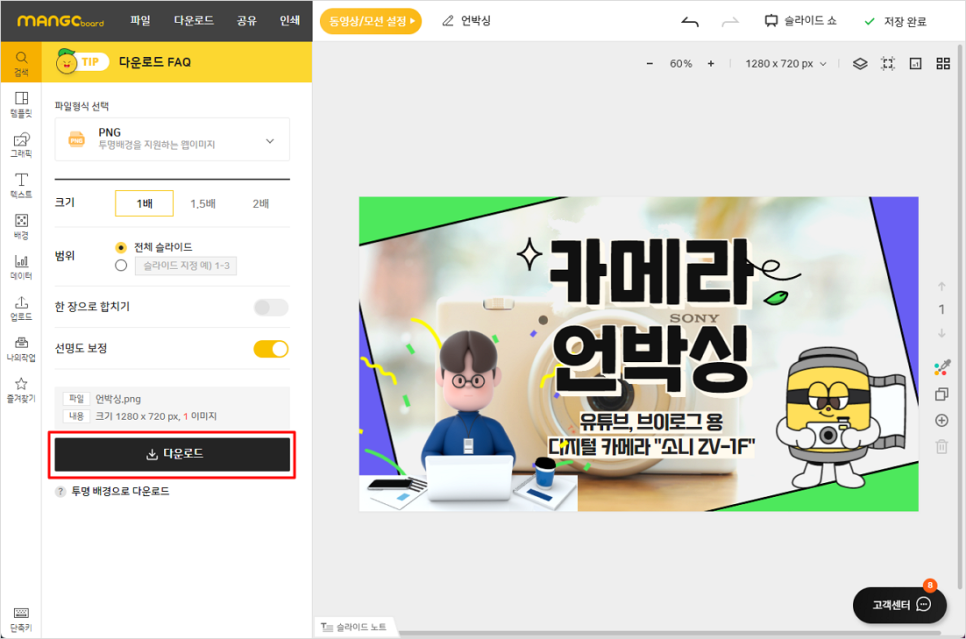
완성된 결과물은 상단에 "다운로드" 버튼을 눌러 원하는 저장 형식으로 내 컴퓨터로 내려받을 수 있습니다.
참고로, Youtube에서 지원하는 파일 형식은 JPG, PNG, GIF입니다.
유튜브에 업로드하기

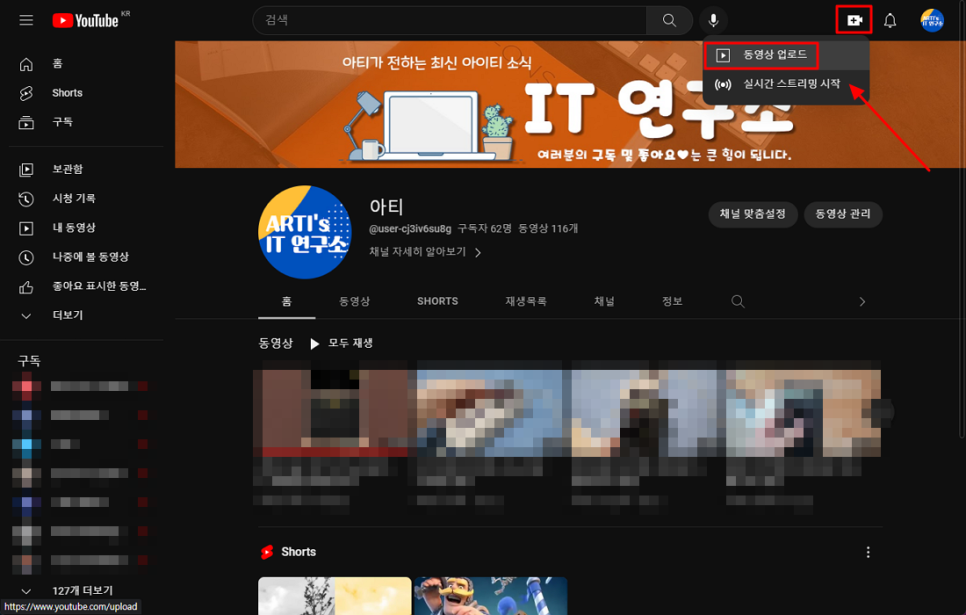
완성된 결과물을 가지고 YouTube 스튜디오에서 업로드해 보겠습니다. + 모양의 만들기 버튼을 선택한 후 "동영상 업로드"를 클릭합니다.

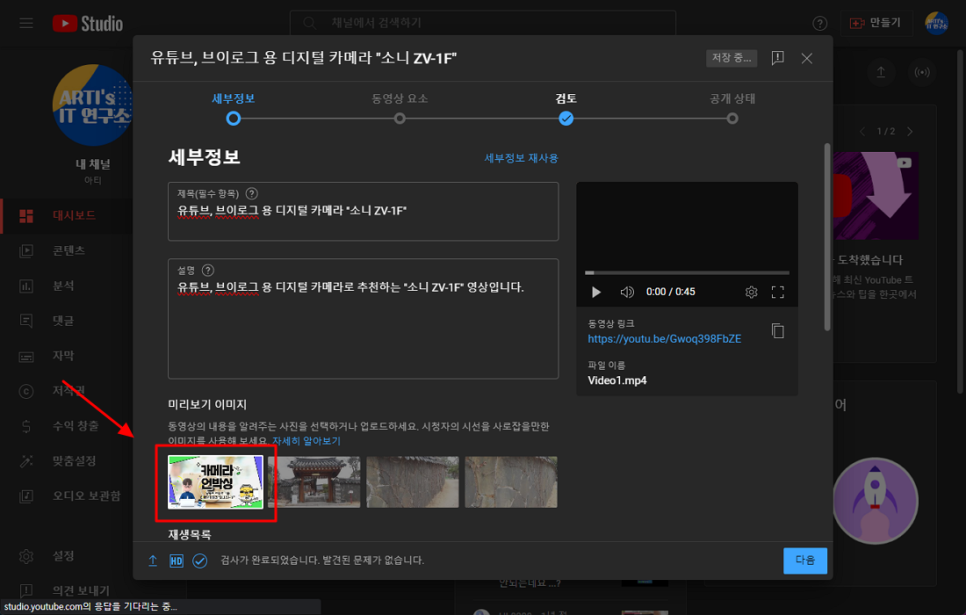
촬영한 영상을 업로드하고 세부 정보 입력 창에서 "미리보기 이미지"를 업로드하는 곳이 있습니다.
해당 부분을 클릭한 후 앞서 다운로드한 망고보드 작업 결과물을 선택해 줍니다.

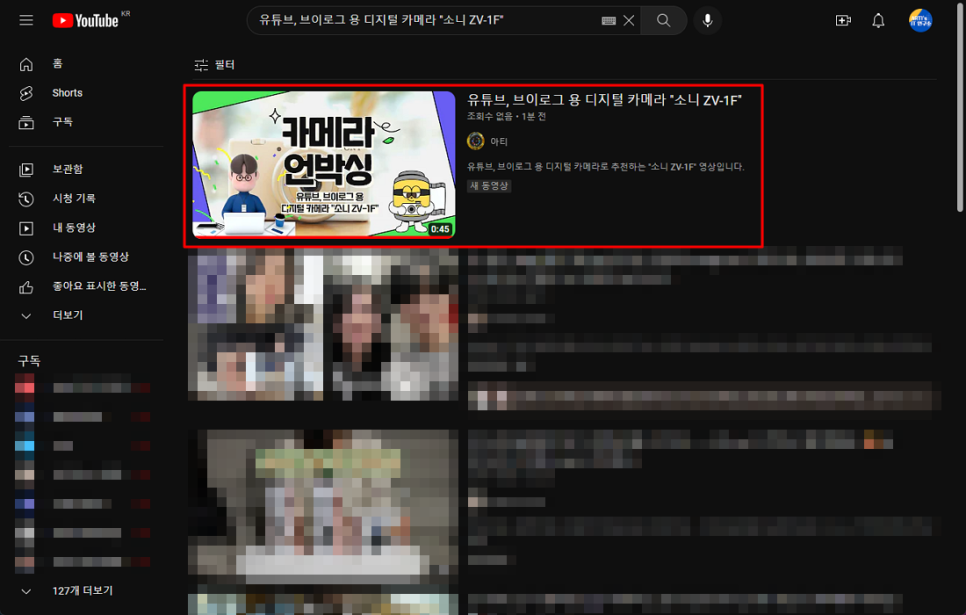
유튜브 썸네일 설정까지 완료하였고, 실제 어떻게 보이는지 확인해 보니 앞서 작업한 썸네일이 정상적으로 반영됐다는 것을 확인할 수 있습니다.

망고보드로 사이즈, 크기 설정 등 블로그와 유튜브 썸네일 만드는 방법에 대해서 알아보고, 함께 YouTube 스튜디오에서 설정하는 법까지 소개해 드렸습니다.
전문가가 이미 크기나 디자인까지 고려하여 모두 템플릿으로 만들어 두었기에 사용자는 간단한 작업 만으로 높은 퀄리티의 결과물을 만들 수 있는데요, 조회수에 직접적인 영향을 끼치는 유튜브 썸네일을 쉽고 빠르고 완성도 높게 만들고 싶다면 망고보드를 활용해 보시면 좋을 것 같습니다. 감사합니다.

[본 게시글은 리아모어소프트로부터 소정의 원고료를 제공받아 작성되었습니다.]




댓글